ADW
Specialized web application made for doctors to help track and manage patient records
Type
Web Application
Role
UX Researcher
Visual Designer
Interaction Designer
Tools
Figma
Photoshop
Key Skills
User Research
Wireframes
Prototyping
Usability Testing
Branding
Visual Design
The Problem
How to create an application that has an efficient patient management, seamless e-consultation and a cohesive medical record system for doctors?
Research
Empathizing with users
Doctors are always running from one schedule to the next, so interviewing multiple users who fit the demographics of my end users proved to be difficult. However, I was able to conduct an in-depth user interview with my sister, who is a physician.
I have identified two user groups. The primary user group are doctors who are comfortable in using technology and want an automated patient system. The second are those who are not tech-savvy, so they might be more comfortable with an intuitive system that is familiar and will not require much adjustment from already established ways. This system for both groups is expected to show the cumulative medical history of a patient.
To know more about the design process of this project, you can view the full case study here.
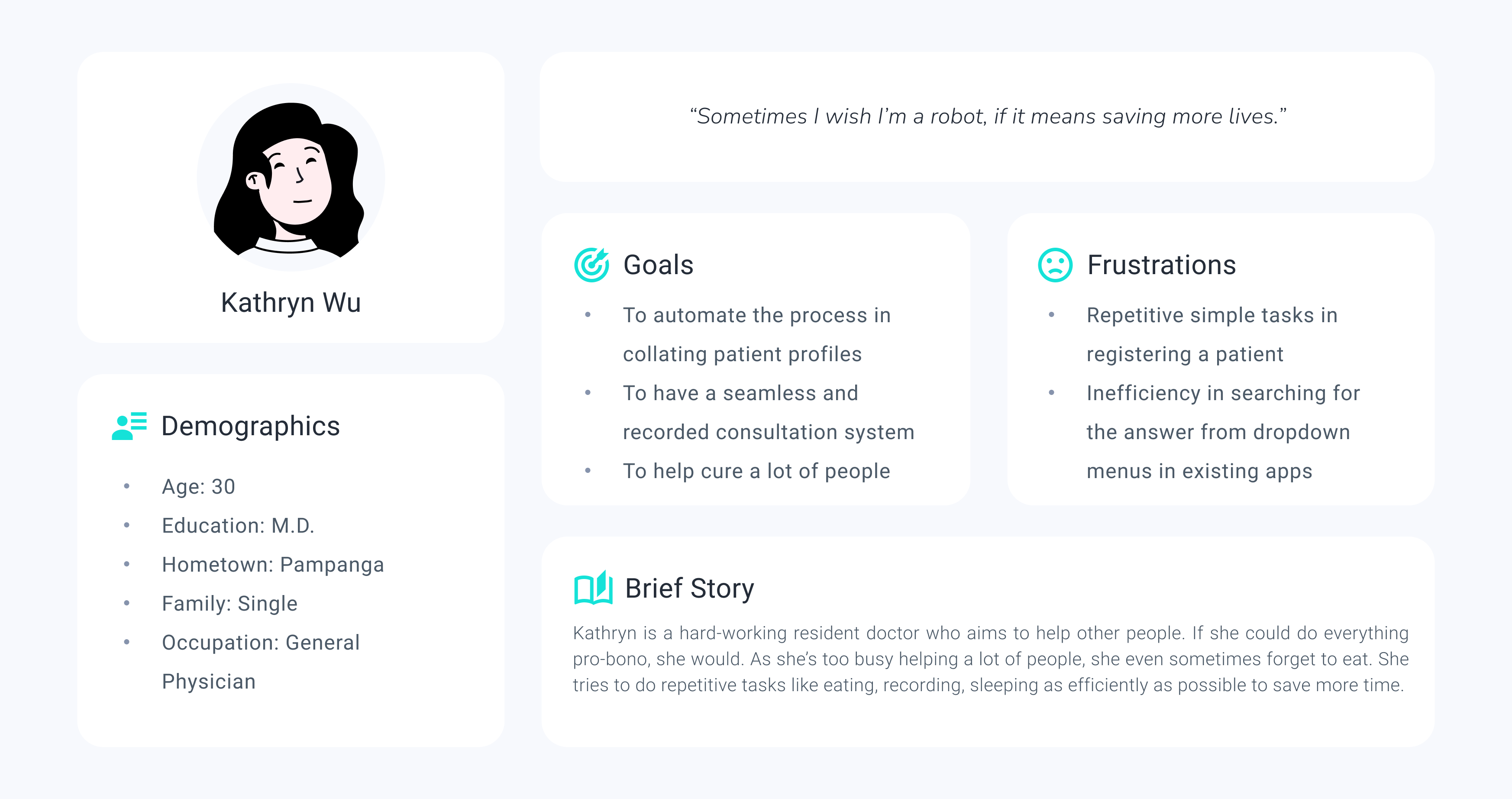
User Persona of Primary User Group
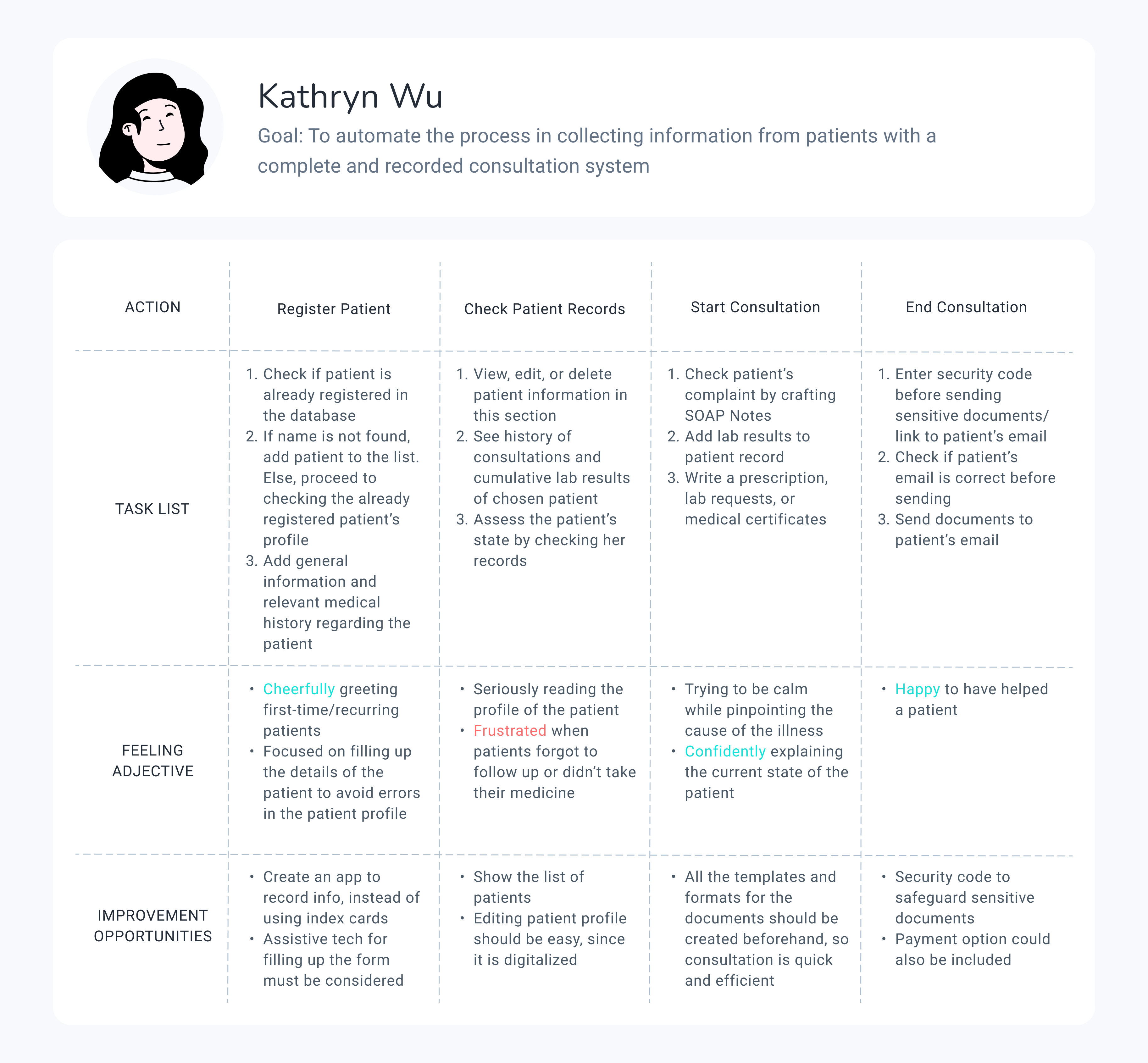
User Journey Map of Primary User Group
Ideation
Brainstorming solutions
After research, I came up with potential ideas to address the users’ needs. I employed methods such as competitive audit and value propositions to flesh out ideas about the features and benefits our product can offer.
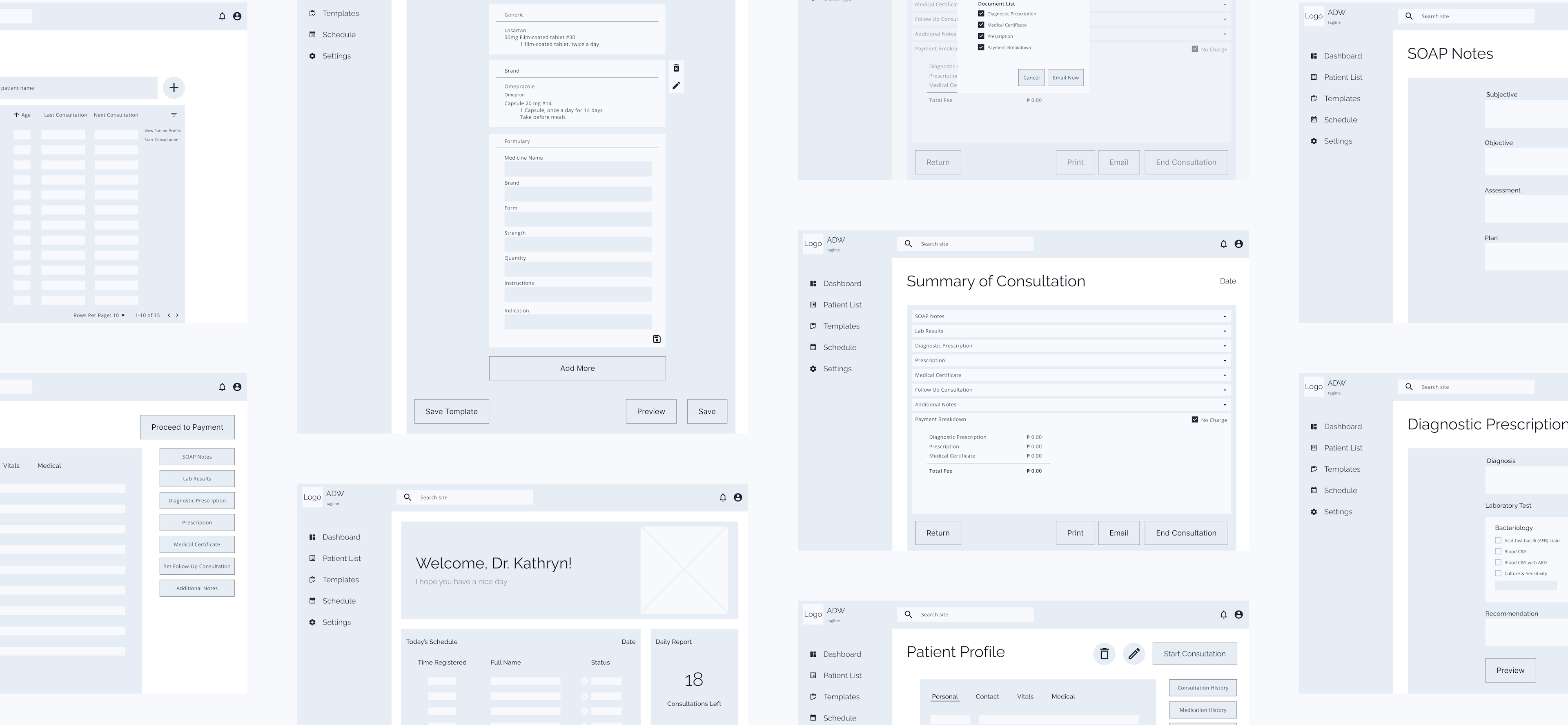
After brainstorming for potential solutions, I tried to explore those ideas while minimizing costs by creating wireframes. These helped me figure out the general layout and user flow of the product. I immediately shared the wireframes to the end user and adjusted my design according to her feedback.
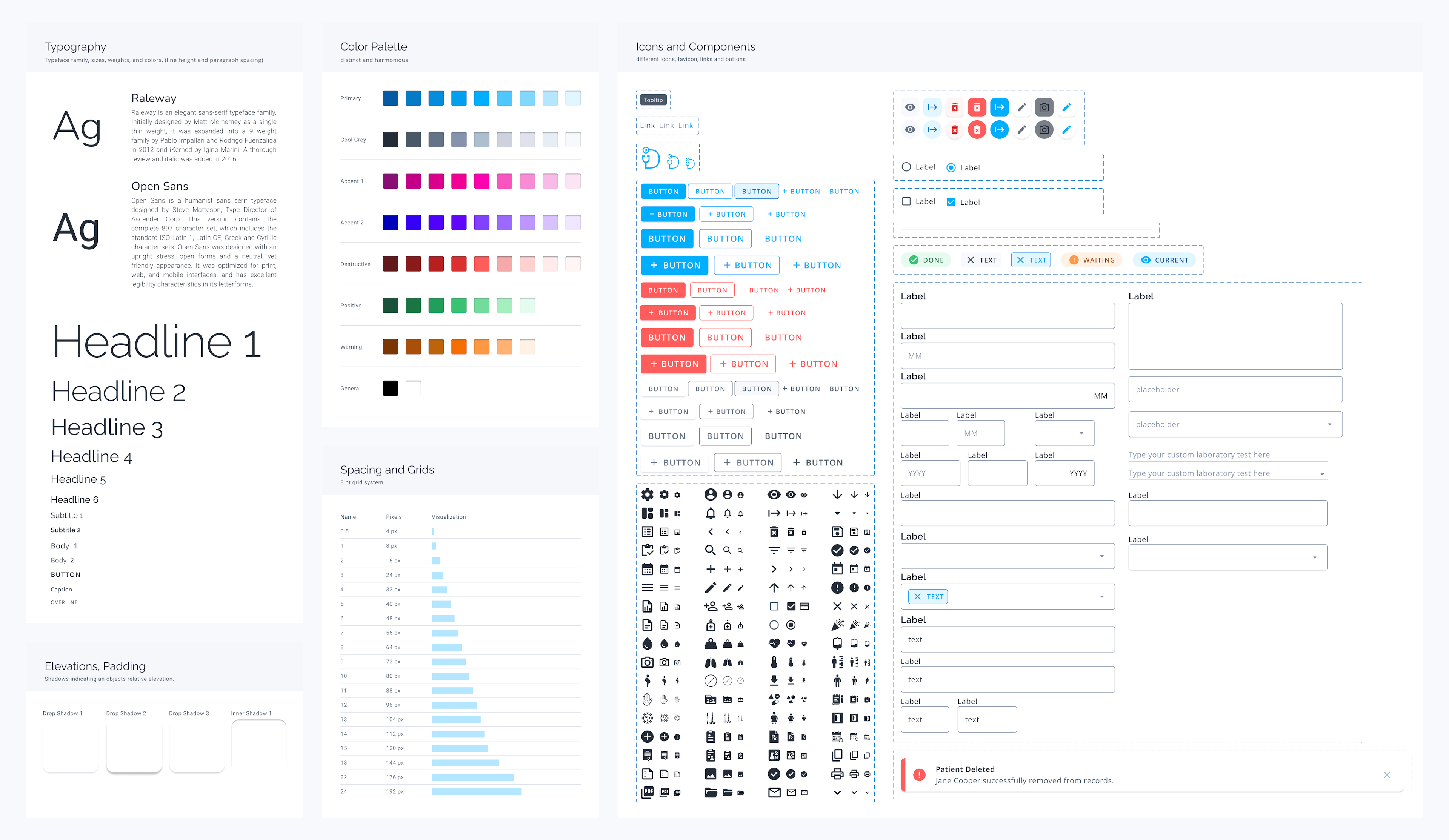
Design System
Typography, Colors, Iconography, Shadows, Spacing, etc.
Prototype
Creating a model of a product that demonstrates its functionality, flow, and goal
High Fidelity Prototype
After establishing the general interaction and organization of elements using wireframes, I built a high fidelity prototype that focuses on visual design and closely simulates the final product.
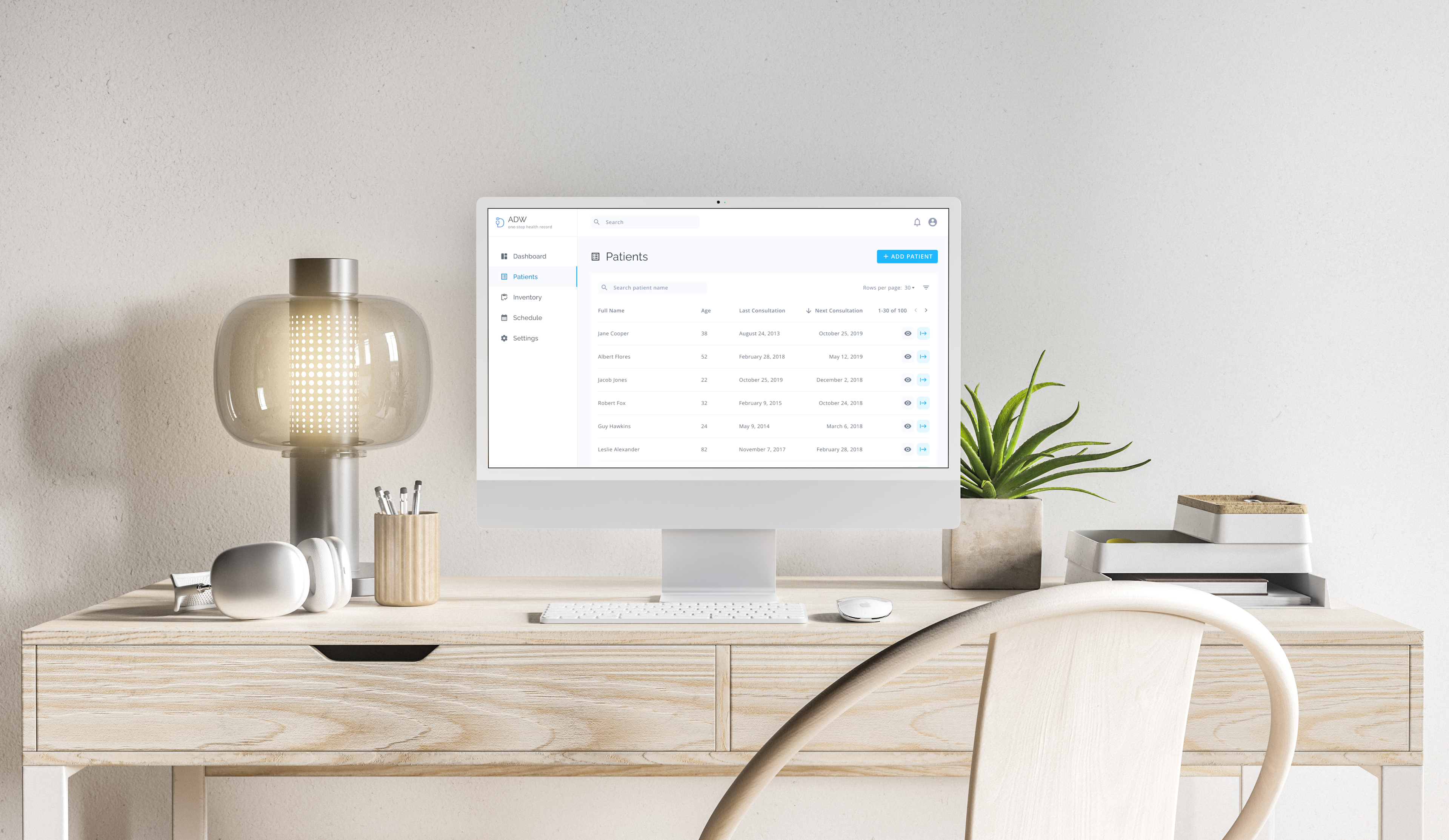
Product Showcase
The solution
Register Patient
This application allows doctors to register a new patient profile which requires general information and optional medical history of the patient.
View, Edit, and Delete Patient
Intuitive viewing, editing, and deleting a patient's profile is also included.
Start E-Consultation
Some features include creating subjective-objective-assessment-plan (SOAP) Notes, ePrescriptions, diagnostic prescription, lab results, admitting notes, and medical certificate.
Key Insight
Research and empathizing with the user is the most important in the design process. Putting myself in my user's shoes has given me a lot of things to consider such as challenges people experience when using forms and problems like ethical data sharing that I did not mind as much before, but should ideally be kept private. Some instances include frustrations with dropdowns and hiding birthdays when listing patients in a table.
Getting feedback from the end user as much as possible in the design process has also accelerated my workflow. I can quickly translate their needs and feedback into my design. As a result, the users are happier and satisfied with the product. I, as a designer, also get fulfilled when the product I’m designing gets better and when I personally see how the product helps ease the frustrations of other people during user testing and interviews.